|
|
优府网首页 |
|
设为首页 |
|

|
新的一年有很多事情值得我们去期待。去年,科技网站thenextweb预测了2013年的10个网站设计趋势,很多预测都得到见证。随着新年的到来,他们又提出2014年10个网站设计趋势。
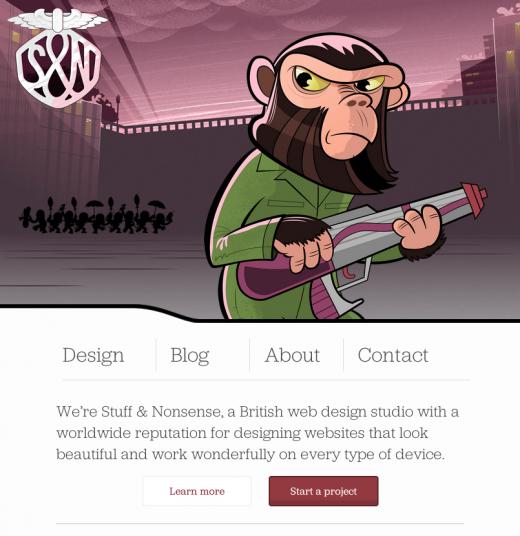
1.抛弃枯燥的排版
设计师越来越热衷于体验不同的风格,而2014年一个重要的风格转变就是个性化字体的运用。个性化的字体好像一种自我代言。设计师借助不同的字体为设计添加一点个性和独特性。

抛弃枯燥的排版
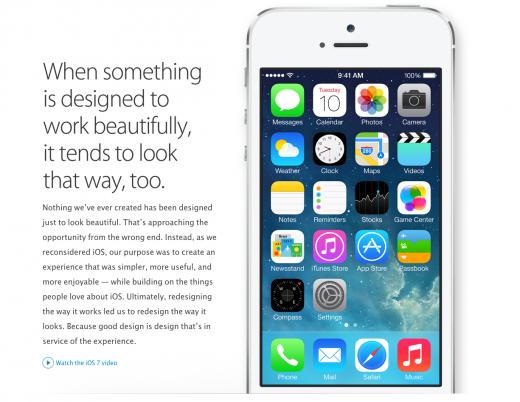
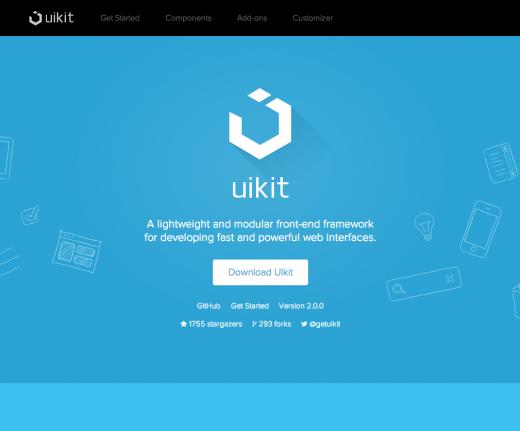
2.扁平化设计
去年,我们就表示苹果很可能抛弃拟物化设计。随着iOS7的发布,“扁平化”设计美学诞生。苹果一直都是设计风格的引领者,所以跟风者肯定很多。iOS7上线已经有一段时间了,并且海量般的网站都在采用“扁平”设计。我们认为这种趋势不会在2014年终结。

扁平化设计
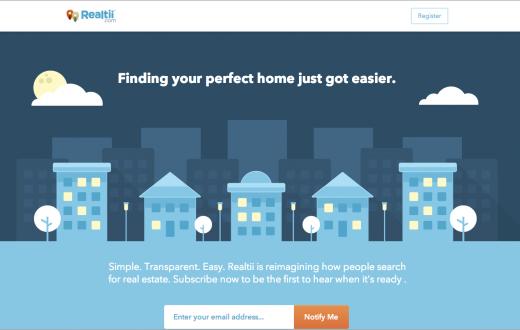
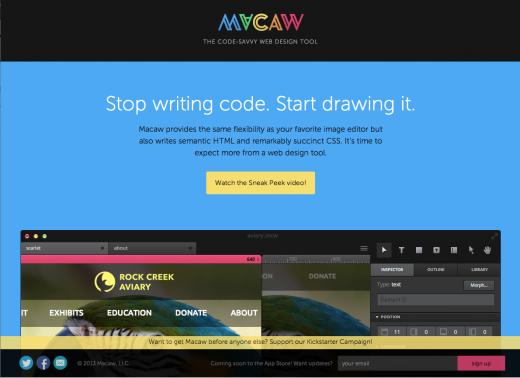
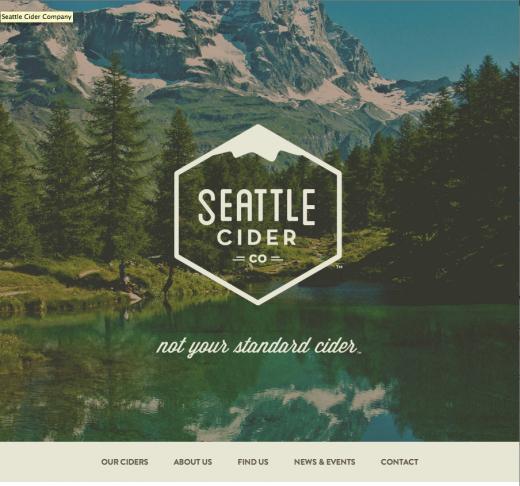
3.大张图片取代滑动条
如果你想知道2014年首屈一指的网站设计趋势。那就是在网站的首页放一张大图片,并配以少量的文字。无论是背景中一张模糊的图片还是精心制作的版本,它们正快速占领窗口滚动条曾经占据的位置,成为抓取读者注意力的新秀。

大张图片取代滑动条
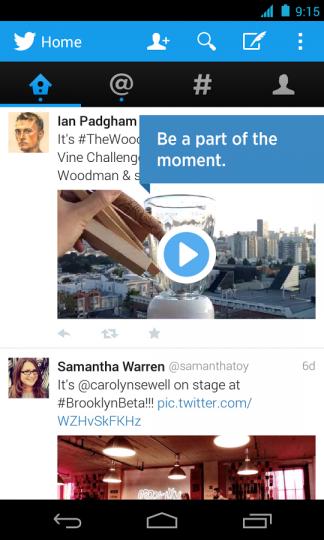
4.更加注重移动
网站将更加深挖移动业务。设计师们要确保他们的网站能够在移动设备上流畅显示。如何让自己的移动网站更吸引人?与社交融合、要求邮件订阅、提高下载速度都是不错的办法。

更加注重移动
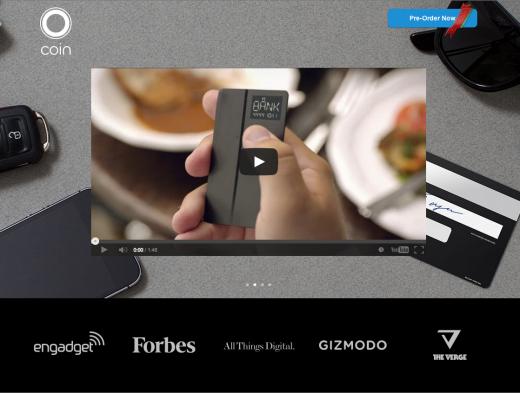
5.视频取代文本
能看的时候为什么要读?视频的制作与分享越来越容易。虽然有人认为视频数据量过大不适合放在网站首页,但当解释技术问题或语言难以描述清楚的新问题时,视频的效率更高。此外,很多视频服务,如Youtube让你追踪视频点击量及受欢迎程度,这样方便你更好地规划内容。

视频取代文本
6.超长网页
我们习惯于滑滚动网页获取信息。由于现在网站采用更多的设计技术,如增多的空白空间以及快速响应技术,所以超长的网页又开始出现。以前,长网页会挤满内容,现在虽然网页也很长,但内容组织更加有序,格式也更便于阅读。用户一点也不会觉得长。

超长网页
7.更简单的颜色主题
2014年,更多的网站会采用简单的色彩主题,可能只是一种或两种颜色。当前上线的一些网站都采用极少的色彩,甚至放弃所有的颜色。黑、白以及介于两者间的颜色都是很受欢迎的主题。

更简单的颜色主题
8.简化的内容
如果说2013年是“内容为王”,那么2014年简化的内容将主宰网站设计。简化的内容意味着信息以Twitter风格的短内容呈现。经过这么多年的演变,用户的注意力集中时间越来越短,所以设计师应该压缩内容,避免长篇大论。

简化的内容
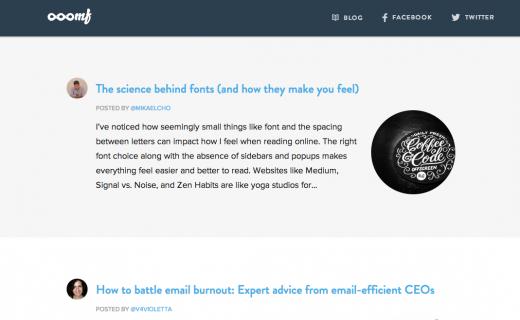
9.放弃工具栏
这点更适合博客或者杂志风格的网站,放弃工具栏可让网站内容更具视觉冲击力。想像一下,当读者阅读网站文章时,没有那么多闪闪发光的东西夺走他的注意力该有多好。设计师当前正撇弃这些分神的东西,不管是否有效,总算一个比较好的趋势。

放弃工具栏
10.处理过的图片
虽然在网站上放图片很容易,但将图片改得特别一点绝非易事。2014年,我们会看到更多使用色彩重叠、模糊处理技术的图片。这样的修改是为了更加契合整个网站的主题。

处理过的图片
 )
)